 起業ママなつみ
起業ママなつみワードプレスにお問い合わせフォームを設置したいのですが、
Contact Form 7って難しいですね…



確かにContact Form 7はHTMLの知識が必要ですね。



もっと簡単に使えるプラグインがありませんか?



直感的な操作で使えるWPFormsがオススメですよ!
お問い合わせフォームのプラグイン
女性起業家がホームページを作るとなると、ほとんどのケースで「お問い合わせフォーム」を導入すると思います。
今や、TwitterやInstagramのDM(ダイレクトメッセージ)、Facebookのメッセンジャーなどのツールもありますし、公式LINEを開設している方も多いでしょうから、お問い合わせフォームっているの?と思われる方もいらっしゃるかもしれません。
もちろん必須ではないのですが、前述の連絡方法はすべて、いずれかのWebサービスに依存していて、そのサービスの使用ができなくなると、お客さまへの連絡方法も途絶えてしまうわけです。
だからこそ、LINEもいいけどメルマガを、と言われるように、メールアドレスというプラットフォームに依存しない連絡方法を確保することが大切になってきます。


また、人によっては、見ず知らずのあなたにSNSを通してコンタクトを取ることに抵抗を感じる人もいるでしょう。
そういう意味でも、ホームページを作る際には、お問い合わせフォームを用意しておいた方がいいのです。
ところが、ワードプレスには、デフォルトではお問い合わせフォームの機能がついていません。
テーマによってはその機能がついたものもありますが、どちらかというと少数派。
お問い合わせフォームは、プラグインで機能追加するのが一般的になっています。
HTMLがわからないならContact Form by WPForms
お問い合わせフォームのプラグインとして、日本で一番有名なのはおそらく「Contact Form 7」でしょう。


私もこのサイトでは、Contact Form 7を使っています。
ところがこのプラグイン、実はフォームの作成に多少のタグ(HTMLやCSS)の知識が必要になります。
知識があればその分自由にカスタマイズできるので、できる人にとっては便利なプラグインなのですが、HTMLがわからない方にとってはハードルが高いプラグイン、となっているのです。
ワードプレス自体、HTMLの知識がなくても触れるようになっている今、ドラッグ&ドロップで簡単にフォームが作れるプラグインも色々と登場しています。
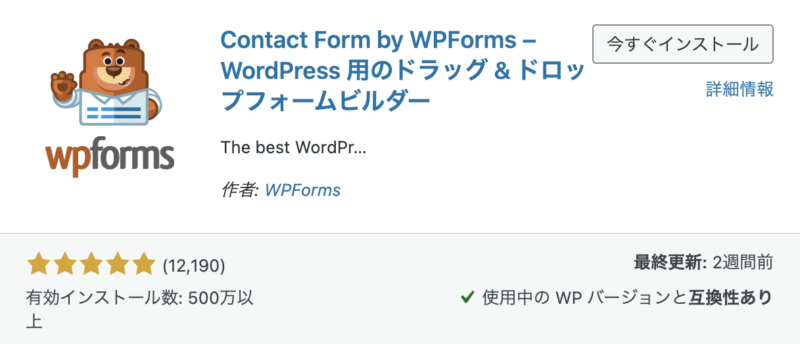
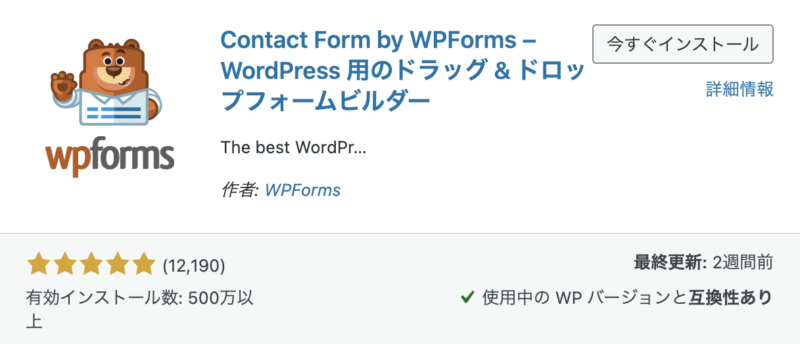
その中で、有効インストール数がContact Form 7と同等の「500万以上」となっていて、評価も非常に高いお問い合わせフォームプラグインが、「Contact Form by WPForms」です。
Contact Form by WPFormsのメリット・デメリット


WPFormsのメリット
- 直感的に操作できる
- ガイドで作り方を教えてくれる
- Contact Form 7など他のプラグインからフォームをインポート可能
ドラッグ&ドロップで直感的に操作できるのはもちろん、インストール直後はガイド付きの画面が出てきて、その指示に従うだけでシンプルなお問い合わせフォームを作ることができます。
また、Contact Form 7など、他のお問い合わせプラグインからフォームをインポートできるので、一度はContact Form 7で挑戦したんだけど…という方の場合、また一から作らなくても大丈夫、というのもありがたいですね。
WPFormsのデメリット
- プロ版にアップグレードしないと使えない機能が色々ある
- 「プロ版にしてね」みたいなのがちょいちょい出てくる
- 全てが日本語化されていない
Contact Form 7は基本的に全て無料のプラグインなのですが、WPFormsはプロ版(有料版)が存在します。
例えば、Contact Form 7ではフォーム送信に伴って送られるメールを2種類設定できるので、1つは自分が受信するもの、もう1つはフォーム送信者へのカーボンコピーとして文面等を変えて設定が可能ですが、WPFormsでは1種類しか設定ができません。(追加するにはプロ版の契約が必要。1種類のメールを複数の宛先に送ることは可能。)
また、Contact Form 7では、PaypalやStripeとも連携できるプラグインが無料で利用でき、フォーム申し込み後に自動的にPaypalやStripeの決済画面へジャンプする、という設定ができるのですが、WPFormsで同様の機能を使いたいと思った場合は、プロ版の契約が必要になります。
そして、そういった性質上、有料プランでしか使えない機能の部分をクリック等したときに、「PRO版へアップグレード」という表示が出てきます。ただ使えないだけじゃなく、ポップアップなどでアピールされるのが若干うざいです。笑
なお、日本語化については、無料で使える部分に関しては全て日本語化されていますが、有料部分であったり、ヘルプであったり、というところはまだ英語のままという部分もあるので要注意です。
Contact Form by WPFormsの設置方法
Contact Form by WPFormsのインストール
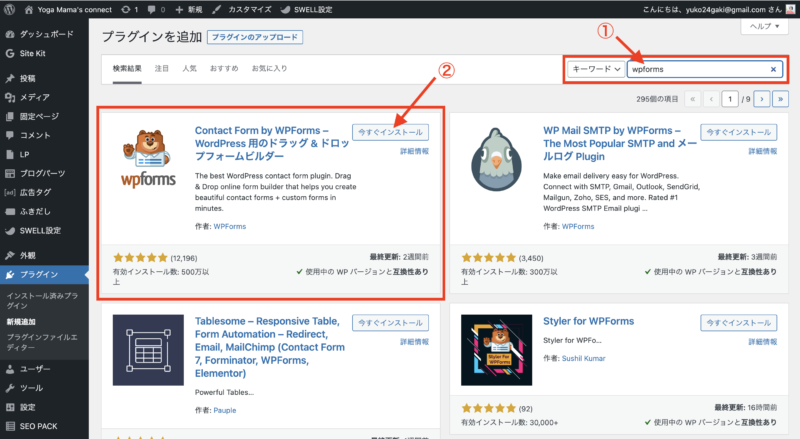
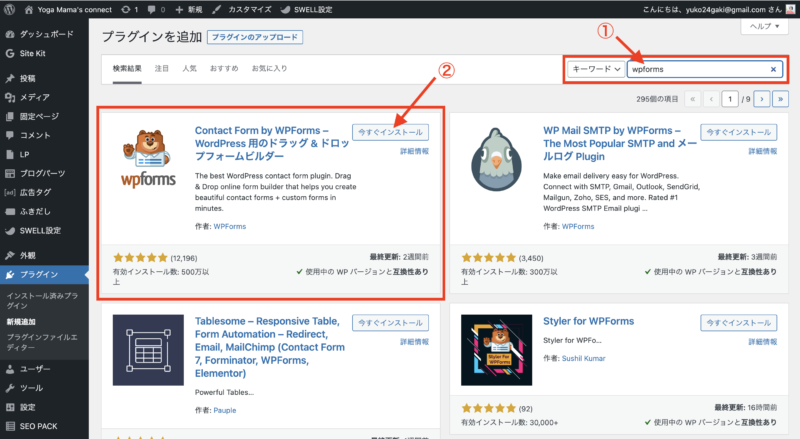
WPFormsのインストールは他のプラグイン同様、ワードプレスのダッシュボードにて、プラグイン>新規追加で「プラグインを追加」のページより行います。
右上の検索窓にキーワード:wpforms と入力すると、画像のようにクマのアイコンが出てくるので、「今すぐインストール」。インストールできたら「有効化」をクリックします。


Contact Form by WPFormsのセットアップ
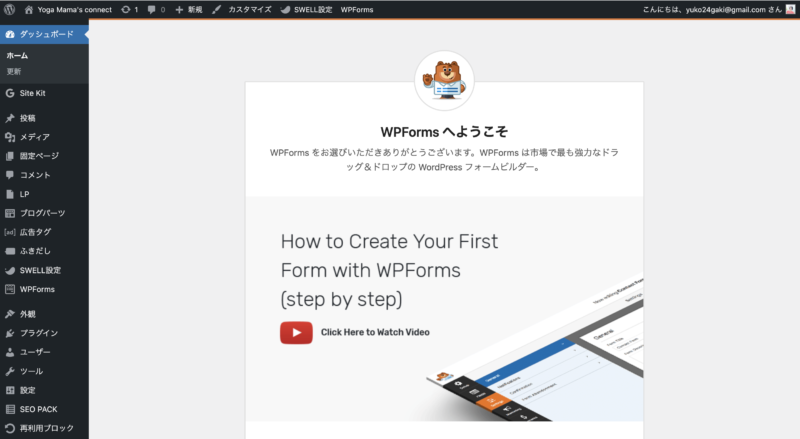
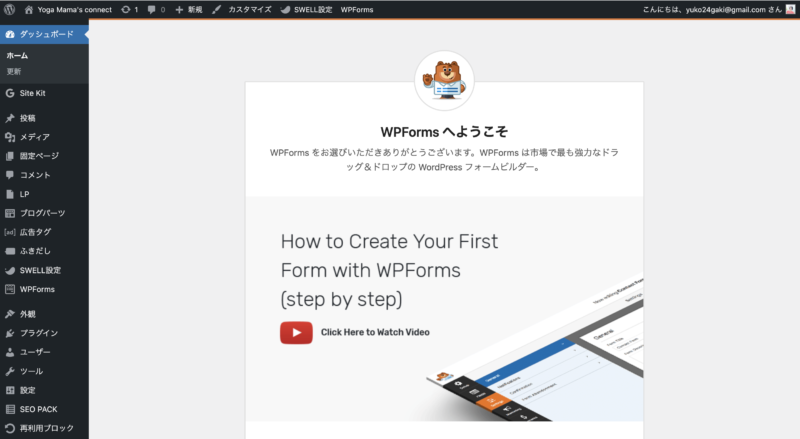
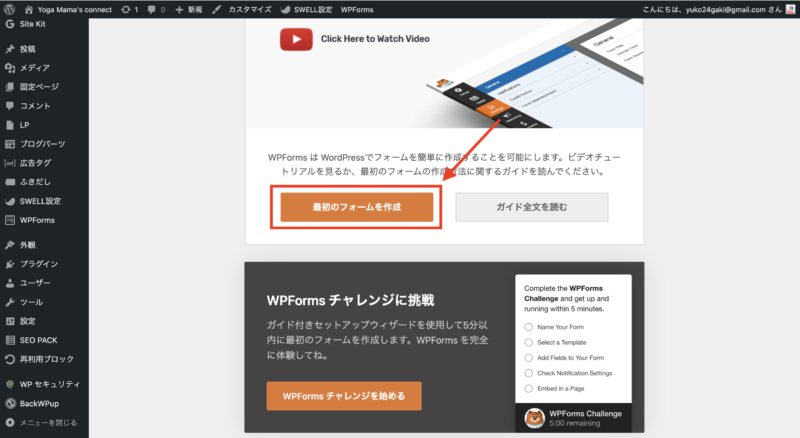
有効化すると、「WPFormsへようこそ」というスタート画面が表示されます。


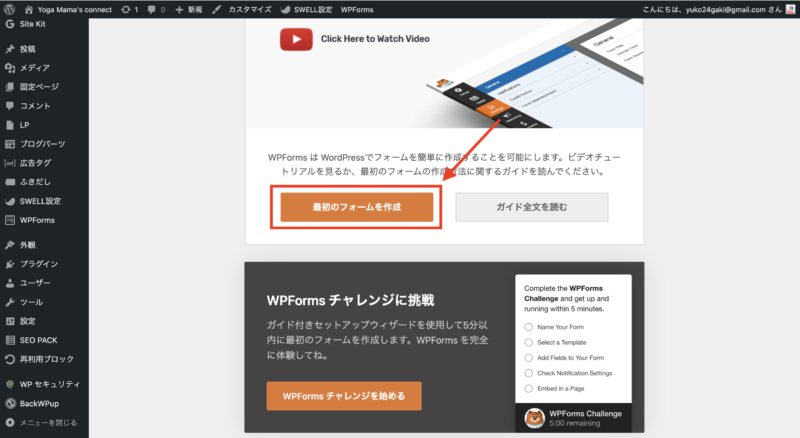
下の方へスクロールすると、「最初のフォームを作成」というボタンが出てくるので、こちらをクリック。


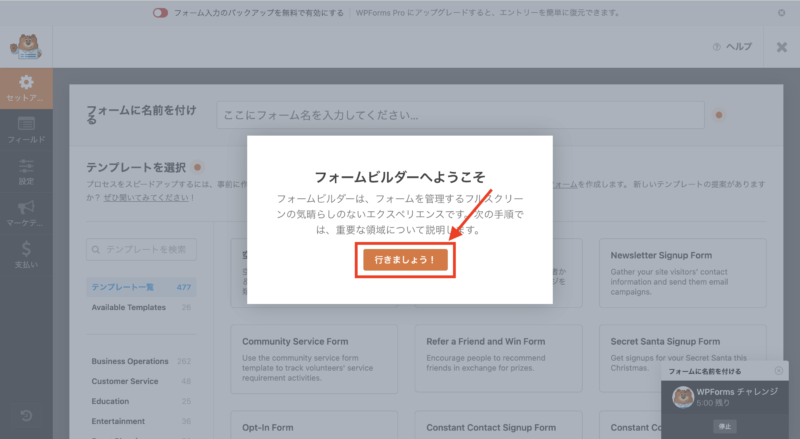
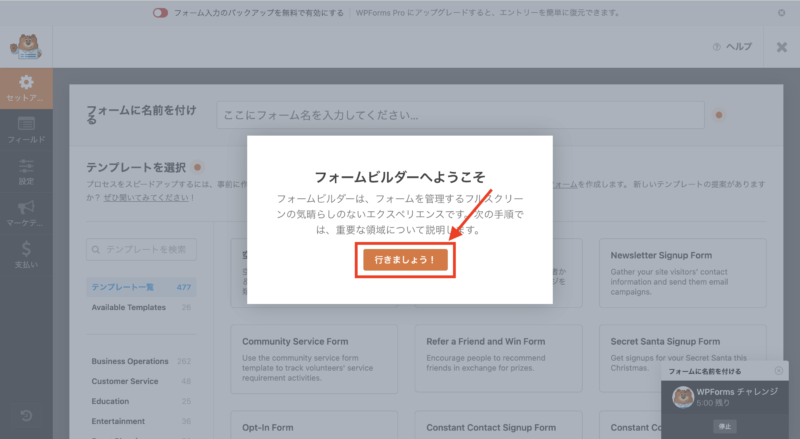
すると、フォームのセットアップ画面に変わり、「フォームビルダーへようこそ」というポップアップが表示されるので、「行きましょう!」をクリックして作成を始めます。


初めてWPFormsを使う場合、チュートリアルが表示されます。
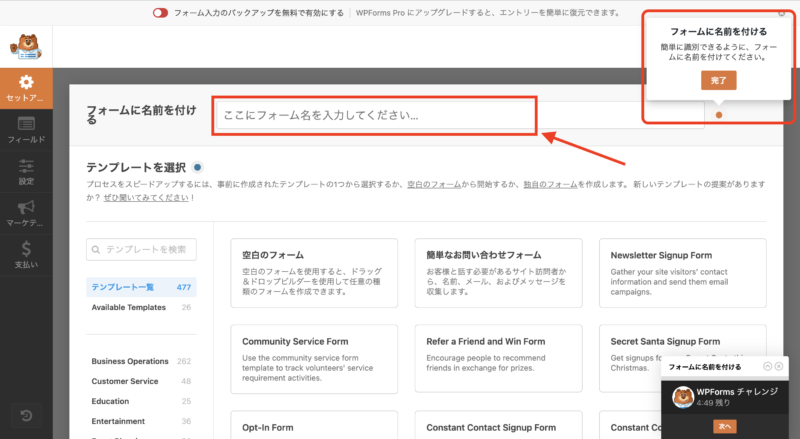
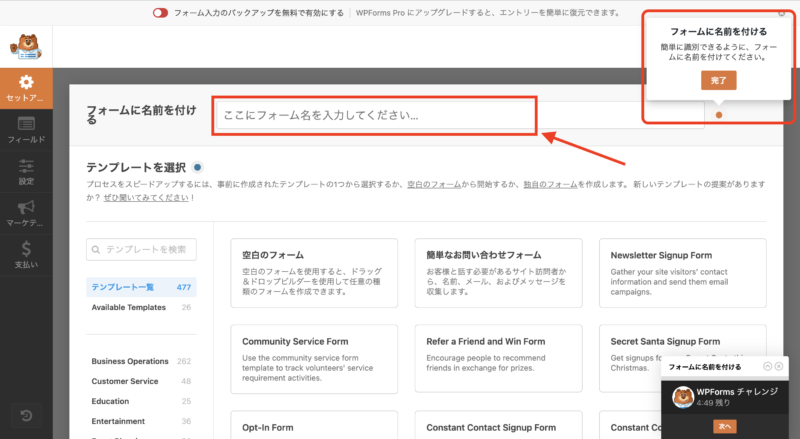
まずは、「フォームに名前を付ける」です。どういったフォームか判別するために分かりやすい名前をつけます。
「お問い合わせフォーム」などで問題ないでしょう。


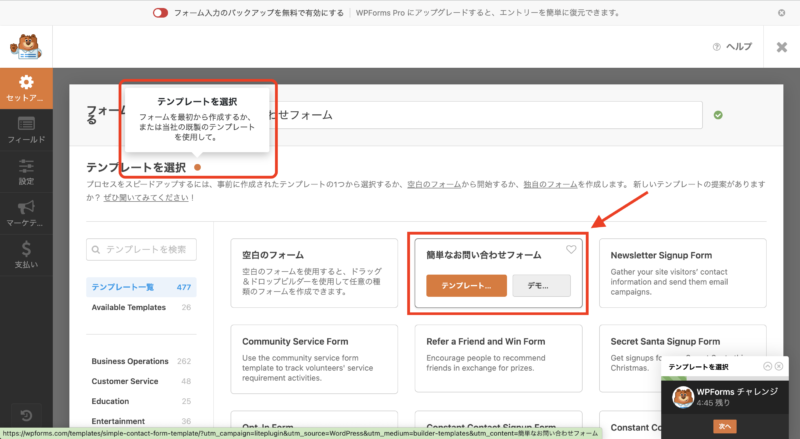
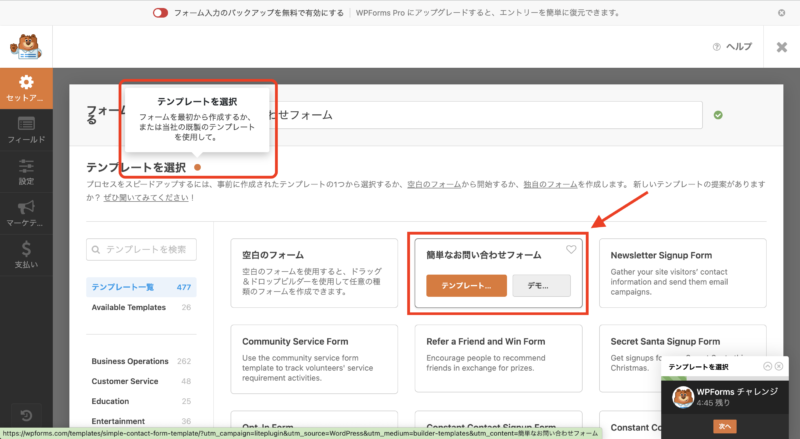
次に、「テンプレートを選択」します。
「簡単なお問い合わせフォーム」にカーソルを合わせると、「テンプレート」と「デモ」のボタンが表示されるので、「テンプレート」をクリックします。


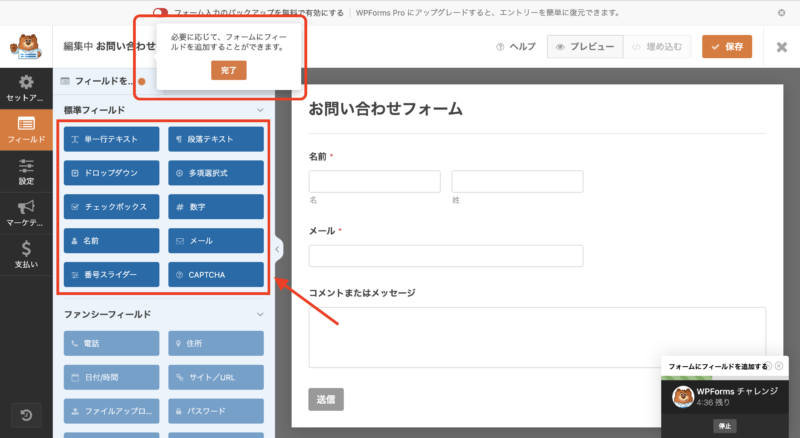
そうすると、名前(姓・名)、メール、コメントまたはメッセージ、という3つのフィールドから成るお問い合わせフォームが出てきます。
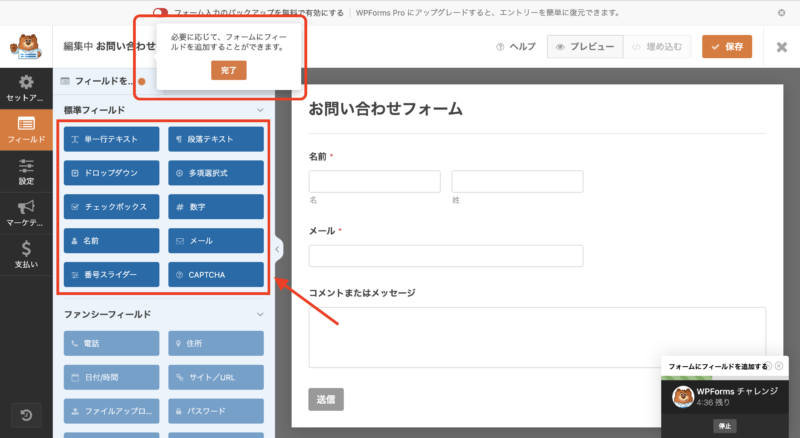
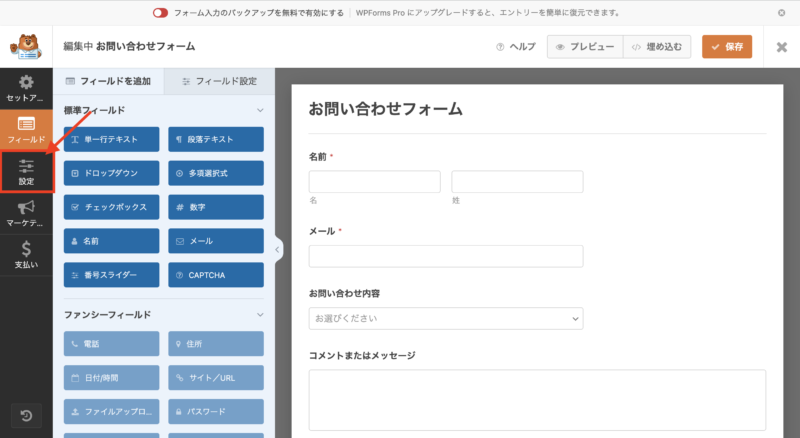
そのままでも使えそうですが、追加するフィールドがあれば、左側の「標準フィールド」から追加したいものをクリックします。


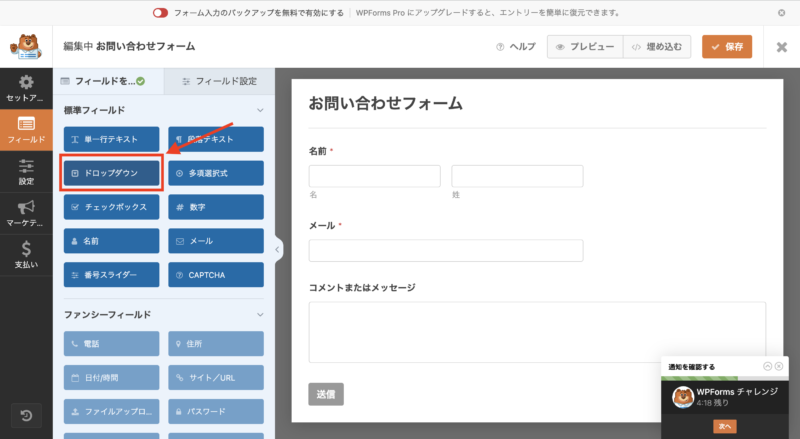
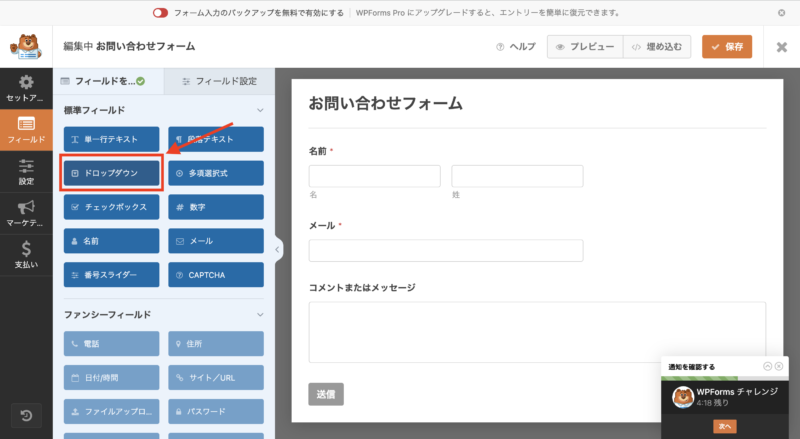
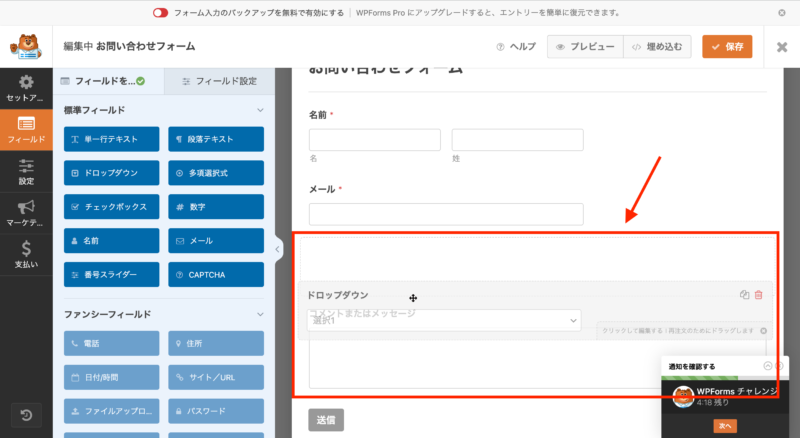
例えば、お問い合わせの内容をドロップダウンから選んでもらうなら、まず「ドロップダウン」のフィールドをクリック。


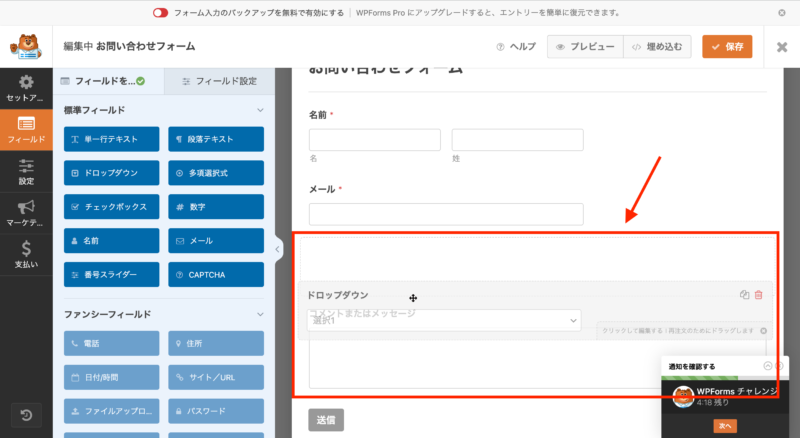
すると、一番下(送信ボタンのすぐ上)にドロップダウンフィールドが追加されるので、ドラッグ&ドロップで配置したい位置に持っていきます。


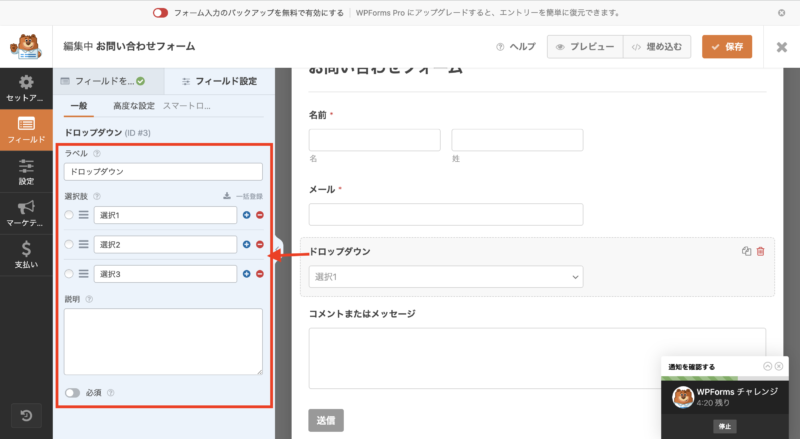
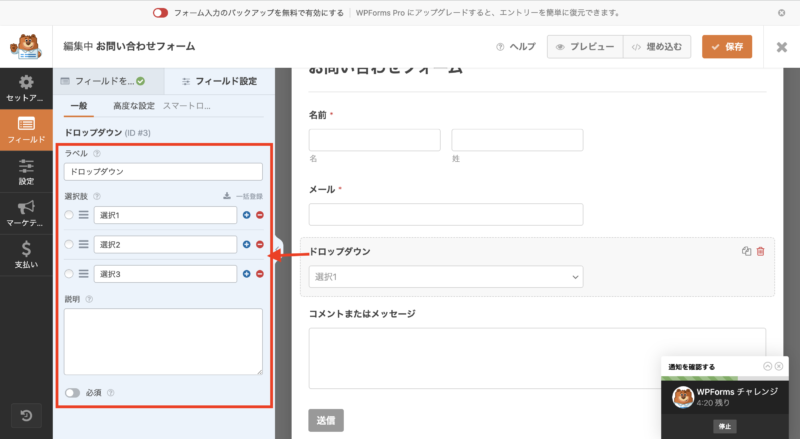
配置したドロップダウンフィールドをクリックすると、左側がフィールドの設定画面になります。必要に応じて、ラベルや選択肢を編集しましょう。


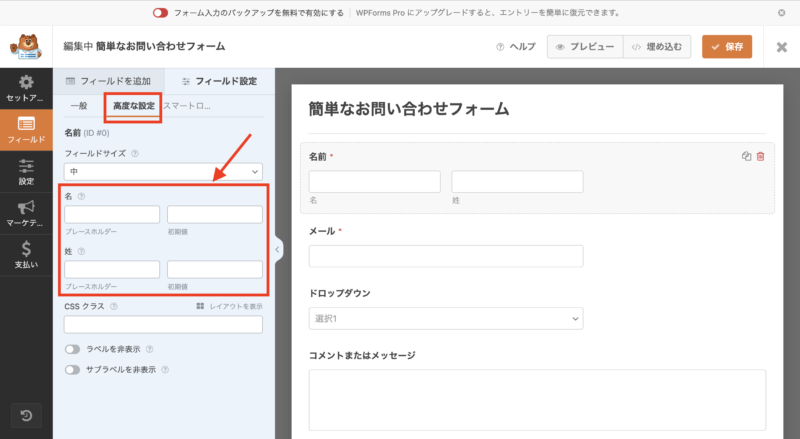
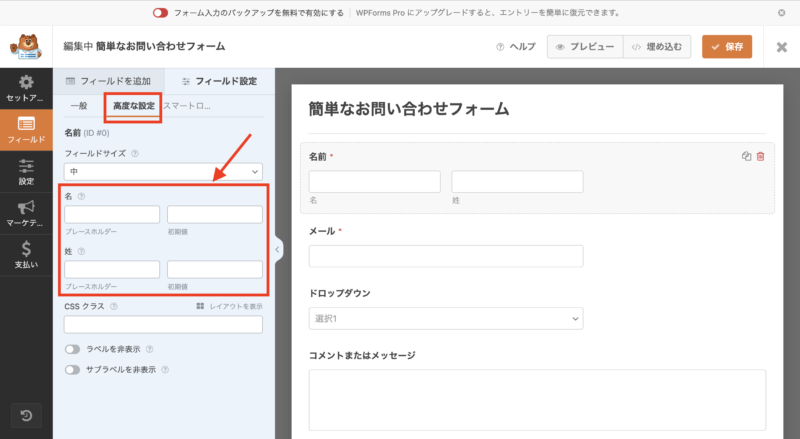
また、フィールド設定の画面で「高度な設定」タブをクリックすると、フィールドの種類によって、プレースホルダーや初期値を設定することが可能です。


プレースホルダーというのは、フォームを開いた際、例としてグレーで表示されるテキスト。フィールドをクリックして入力状態にすると消えるものです。
初期値とは、フォームを開いたときから入力されているテキストです。フィールドをクリックして入力状態にしても消えません。
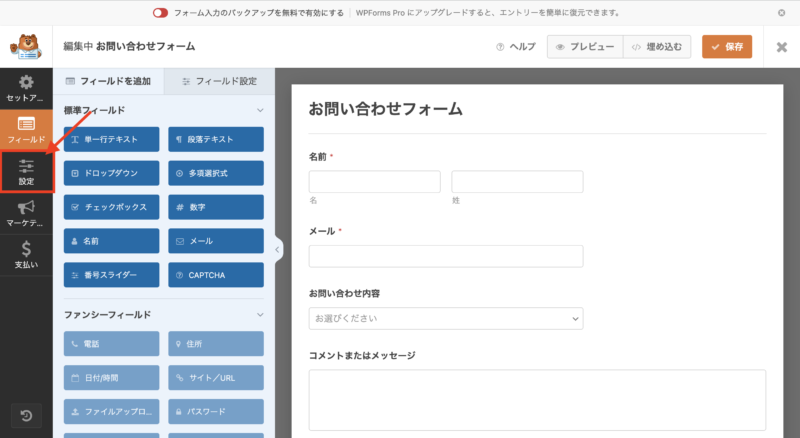
フォームができたら、次に「設定」へ進みましょう。


チュートリアルを使っていると、「通知」の画面になるかもしれませんが、「一般」から見ていきます。
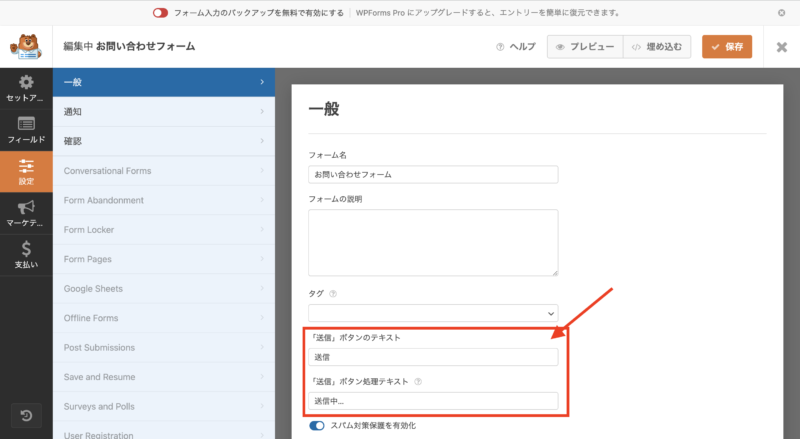
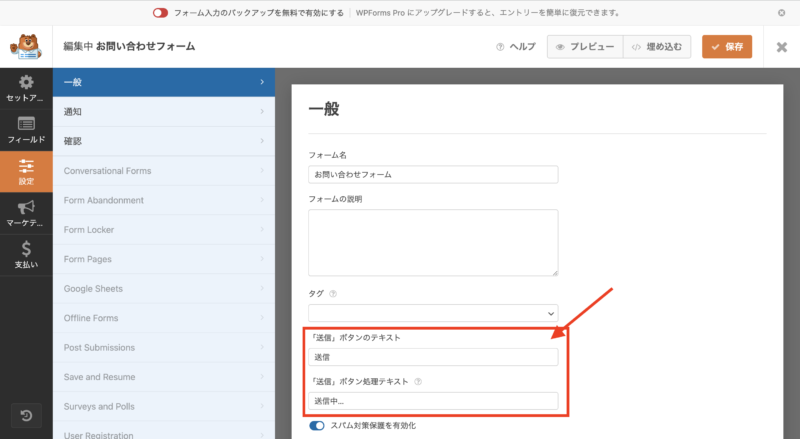
「一般」では、送信ボタンに表示するテキストや、送信ボタンをクリックして送信処理している間に表示するテキストを変更することができます。


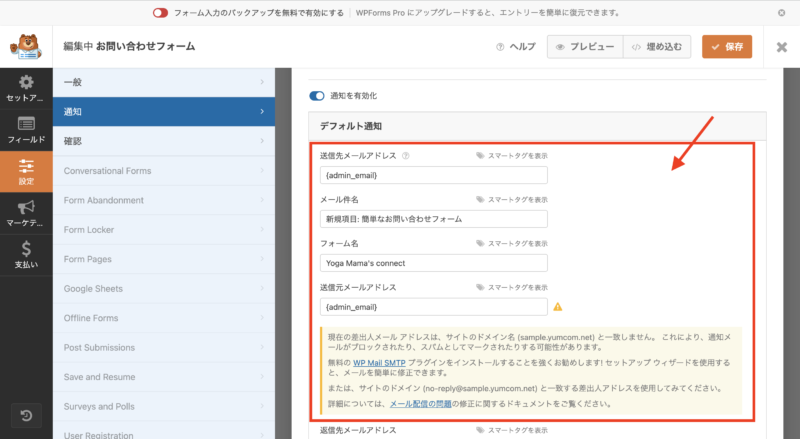
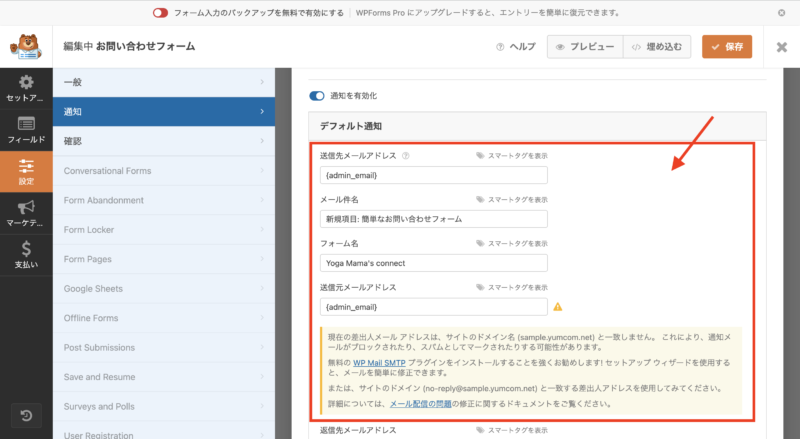
次に「通知」。ここでは、フォームが送信されたときに送られるメールについて設定できます。


設定内容は以下の通りです。
- 送信先メールアドレス:メールの宛先
- メール件名:そのメールのタイトル
- フォーム名:送信元として表示される名前(※こちらFrom Nameを Form Nameと読み違えての誤訳のようです)
- 送信元メールアドレス:送信元として表示されるメールアドレス
- 返信先メールアドレス:届いたメールに返信のアクションを取ったときに宛先となるメールアドレス
- メールメッセージ:メール本文に記載される内容
{admin_email}というのは、ワードプレスの設定>一般で「管理者メールアドレス」として登録されているメールアドレスのこと。
送信元メールアドレスが、サイトドメインを使ったメールアドレスでない場合(例えばGmailなど)、スパム扱いされる可能性が高くなります。
送信元メールアドレスは実際に使っているものでなくても大丈夫なので、「no-reply@xxxxxx.com」などサイトドメインと統一するのがオススメです。
それ以外の部分はそのままでも構いませんが、お問い合わせにいち早く気づくために、「送信先メールアドレス」は常にチェックできるメールアドレスがいいでしょう。
また、ここに複数のメールアドレスを入れることができるので、フォーム送信者のメールアドレスも入れることで、お問い合わせ内容をフォーム送信者にも送ることが可能です。
ただし、件名や返信先、メッセージも全て同じものが届くようになるので、設定に注意が必要です。
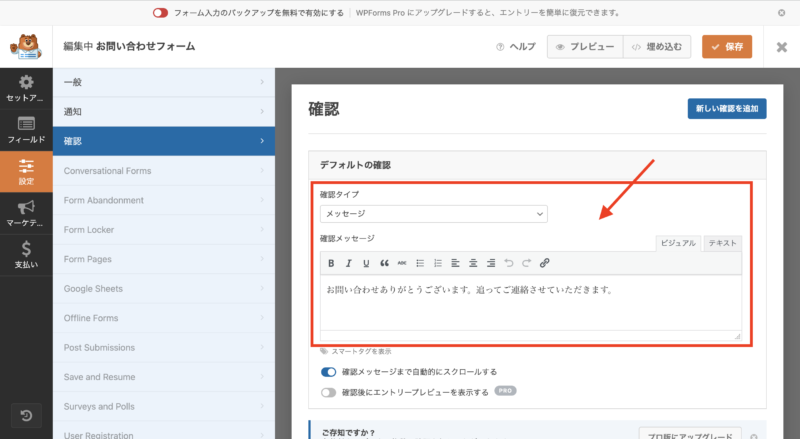
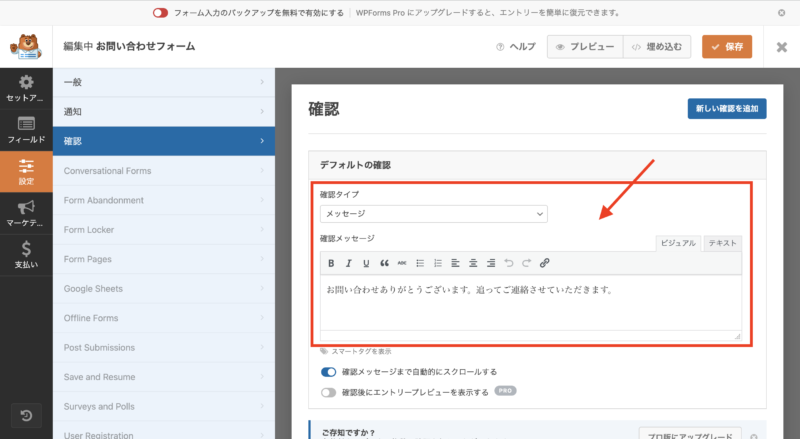
最後に「確認」です。お問い合わせを送信した後に表示させる内容を設定できます。
「確認タイプ」で「メッセージ」のほか、「ページを表示」や「URLに移動(リダイレクト)」を選び、サイト内の任意の固定ページに移動させることや、全く別のURLに移動させることも可能です。


ここまでできたら、右上の「保存」をクリックして設定を保存し、その隣りの「×」をクリックして画面を閉じます。
作成したフォームをお問い合わせページに設置
WPFormsで作成したフォームは、ブロックとしてページに追加します。
お問い合わせページ用の固定ページがない場合は、まず固定ページを新規作成。
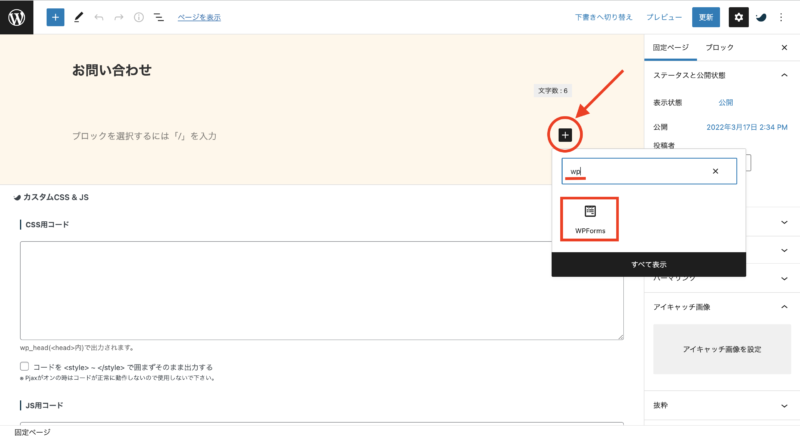
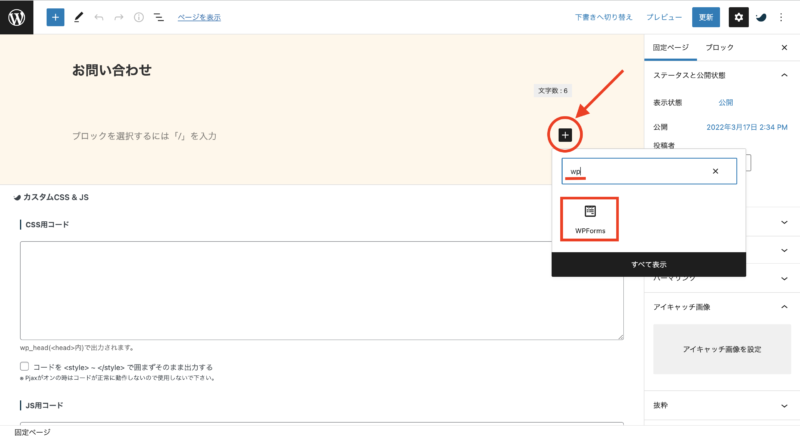
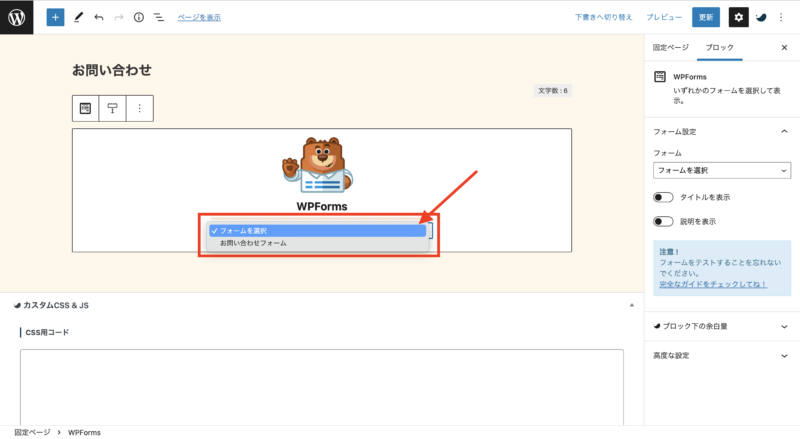
ブロックの追加ボタンから「WPForms」のブロックを追加します。


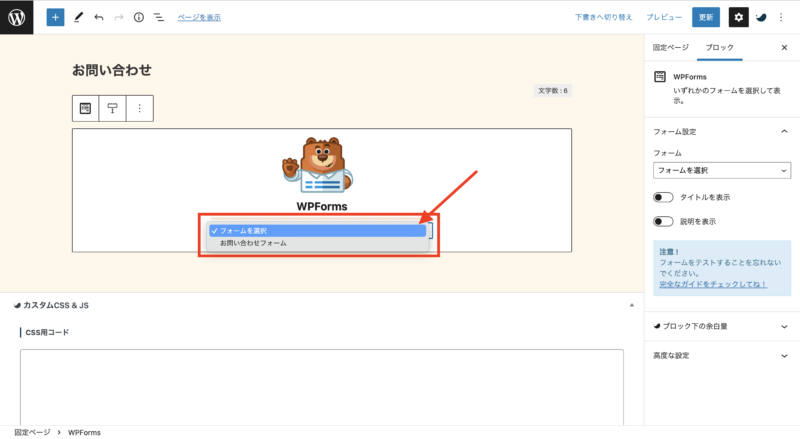
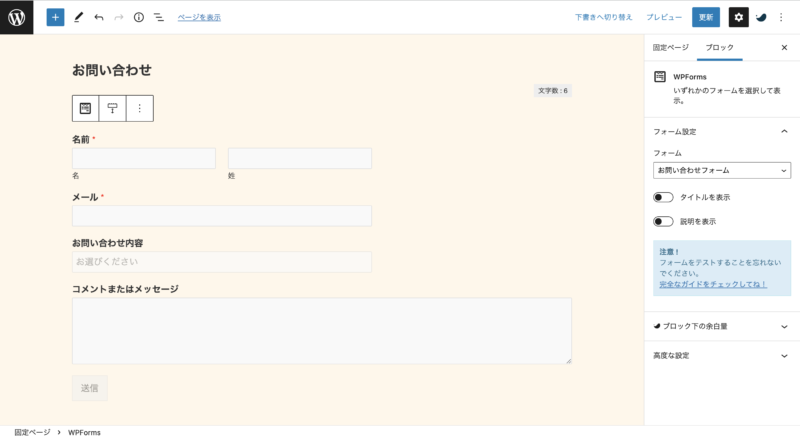
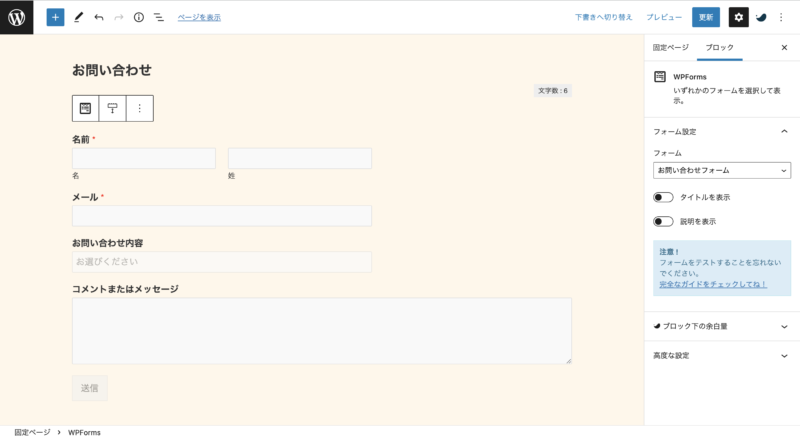
追加されたブロックのプルダウンで、表示させたいフォームを選択。


それだけで、ページにフォームが追加されます。
もちろん、フォームブロックの前後に任意のブロックを追加することも可能です。


他のフォームプラグインからのインポート
すでにContact Form 7やNinja Forms、Pirate Formsといったフォームプラグインを使っていて、WPFormsに乗り換える場合、フォームのインポートが可能です。
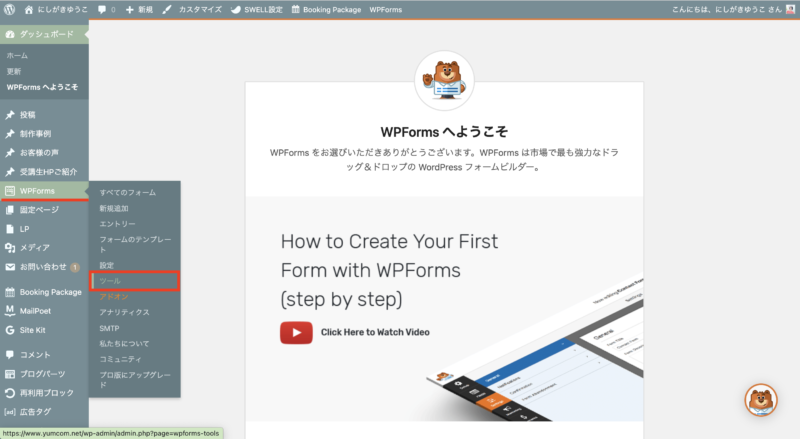
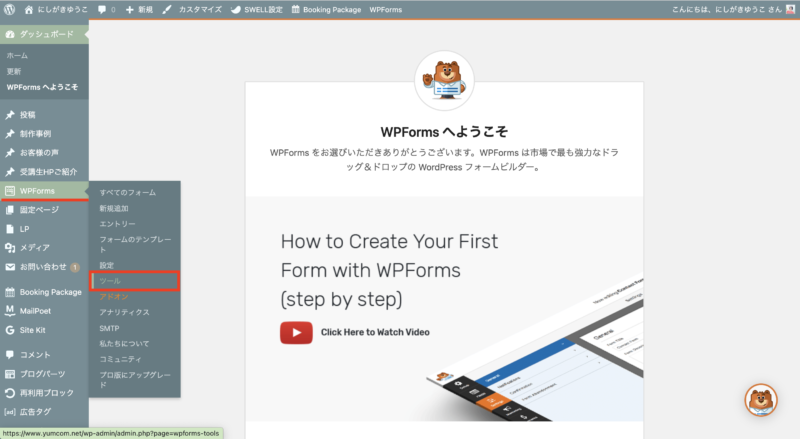
その場合は、プラグインをインストールして有効化した後、左メニューのWPFroms>ツールへと進みます。


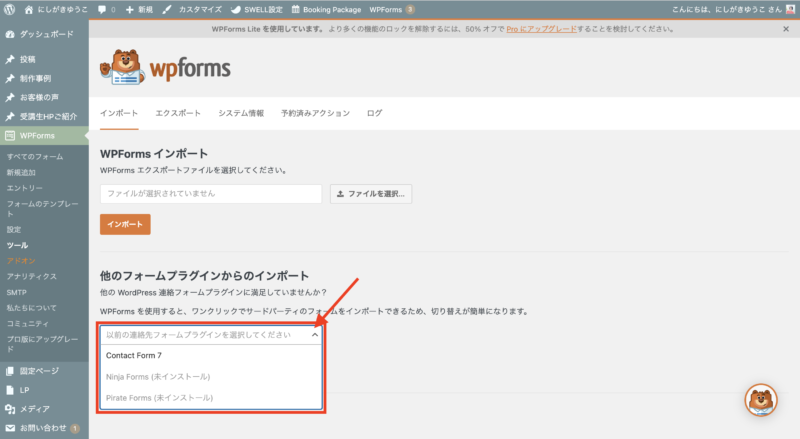
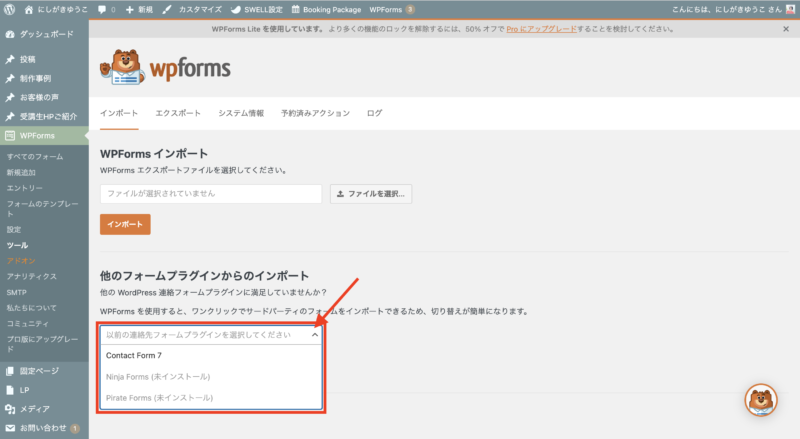
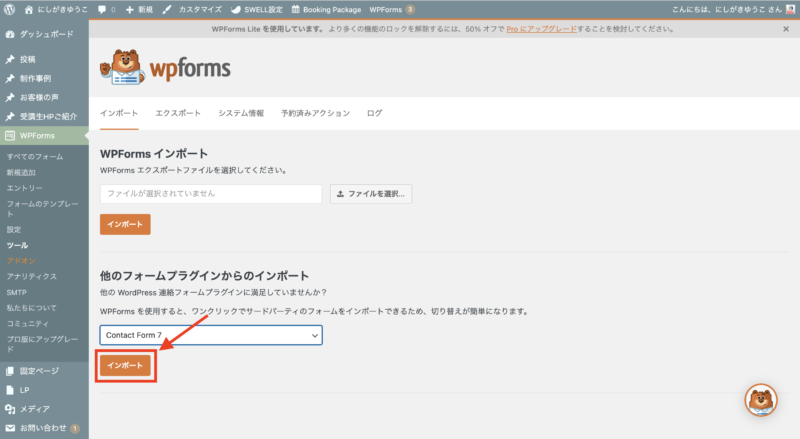
「他のフォームプラグインからのインポート」のプルダウンをクリックすると、インストール済みのフォームプラグインが表示されます。(図のように、インストールされていないものはグレーアウトして「未インストール」と表示されます。)


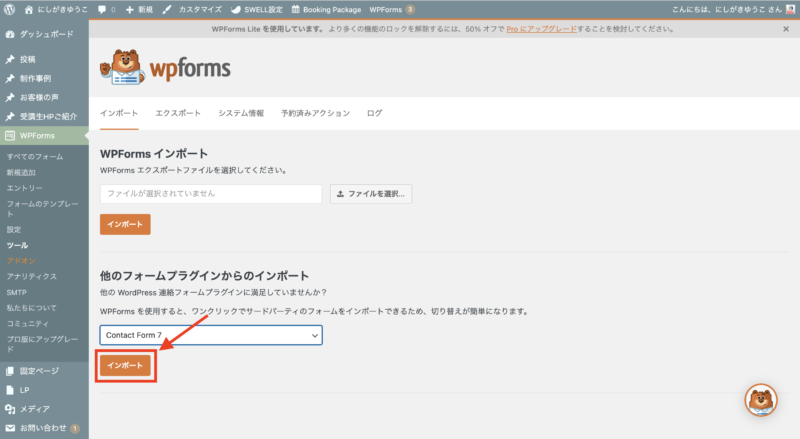
該当のものをクリックで選んで、「インポート」ボタンをクリック。


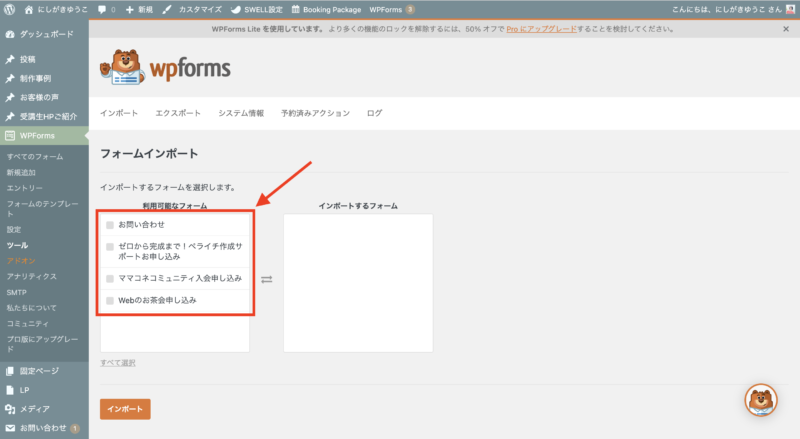
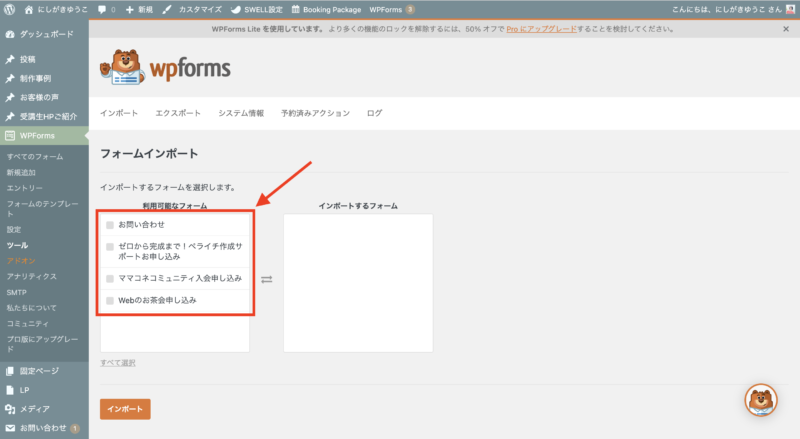
すると、既存のフォーム名がリストとなって表示されるので、インポートしたいものをクリックして選び、「インポート」ボタンをクリック。


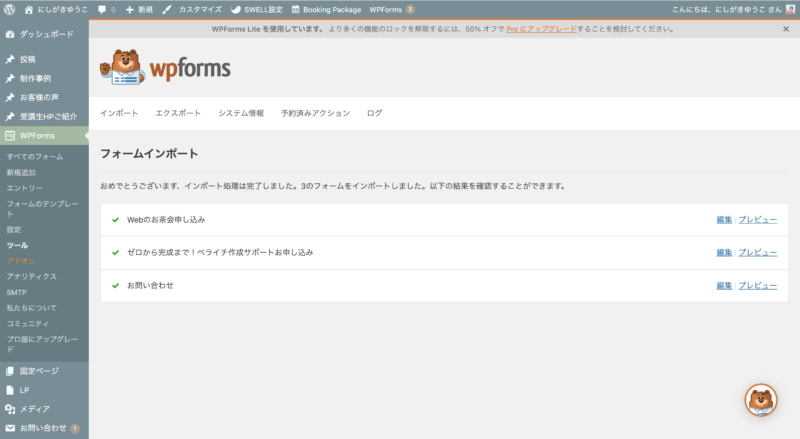
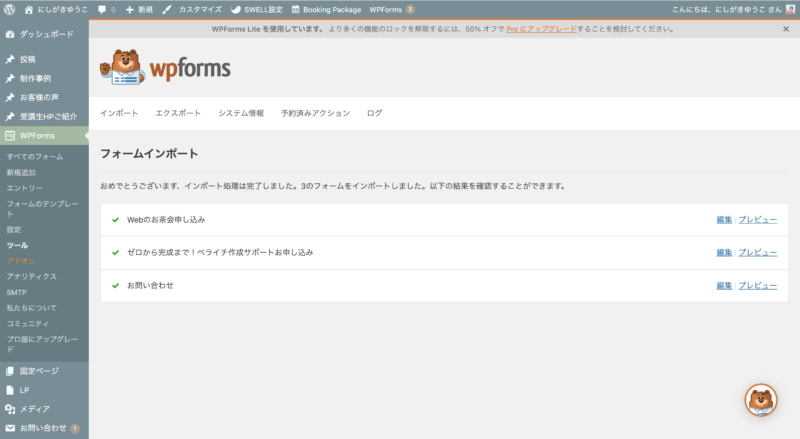
「おめでとうございます。(以下略)」と表示されれば、インポート完了です。
新規作成の場合と同様にして、固定ページへ設置します。


フォームが設置できたら
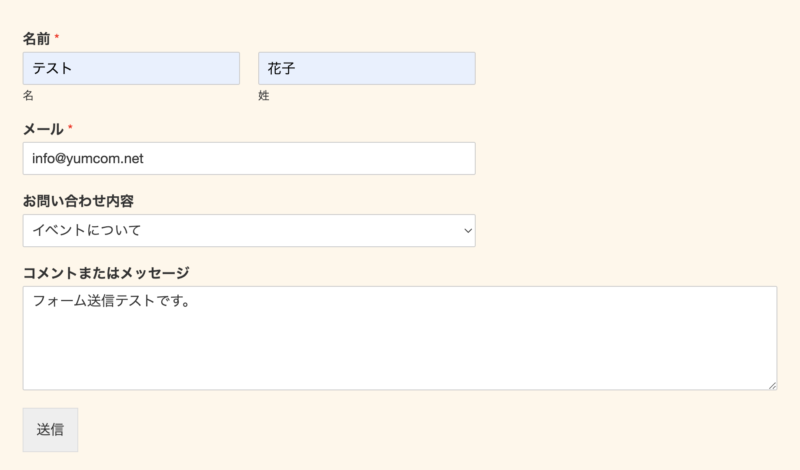
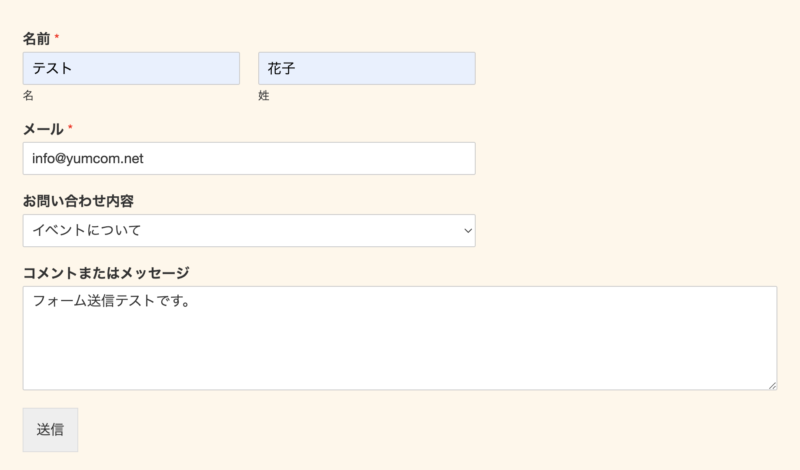
フォーム設置後は、必ず送信テストを行いましょう。
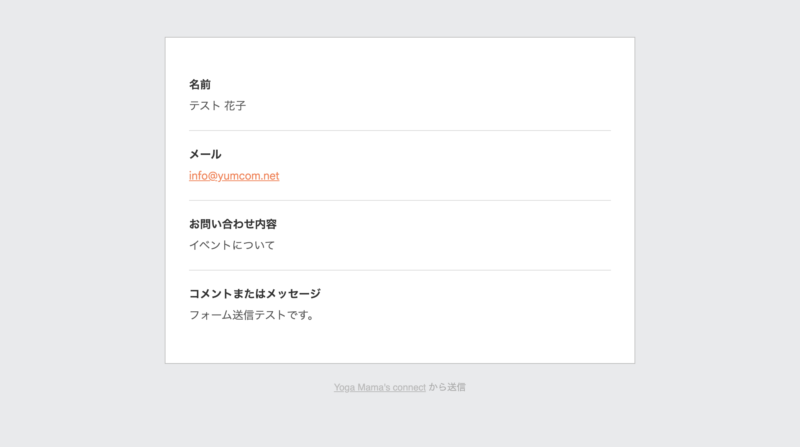
ちなみに、メールメッセージの内容をデフォルトの{all_fields}にしていた場合、このようなフォーム入力内容は


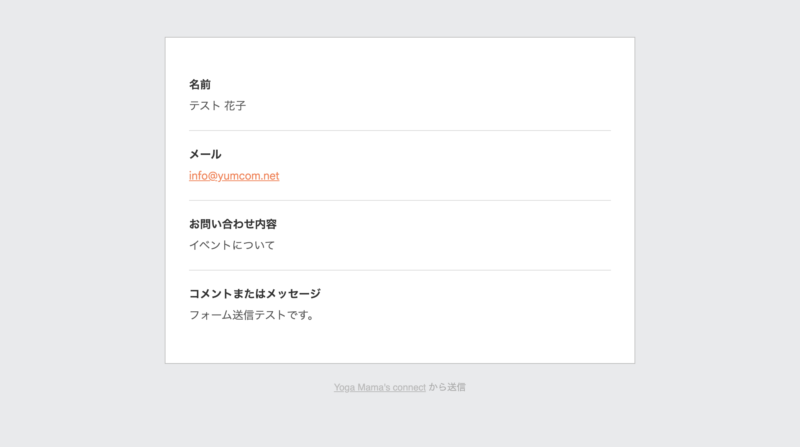
メールになるとこのように表示されて届きます。


デフォルトでも問題ありませんが、文面に工夫をすることでフォーム送信者(=お客様)からの印象もグッとアップします。
まだ、お問い合わせフォームを設置できていない、という方はぜひ、試してみてくださいね。



いつでも投げ銭大歓迎♬